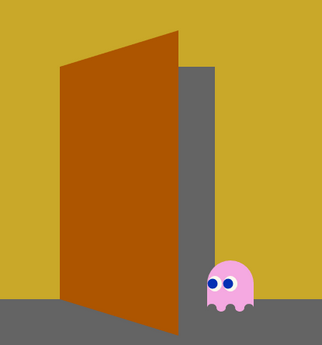
Today I tried to realize my original idea for combining art journaling with creative coding. I dreamt about having lots of little functions, pictures and code snippets that I could simply paste together to some great code art – much like I do in my art journals with, paint, drawing, writing and collaging. But only better because moving and interactive.
So today I activated my long forgotten graphic tablet to paint some small pieces and to do some photo editing. Turns out that playing around with pictures and figuring out how to combine an alpha channel with a photo took me quite some time.
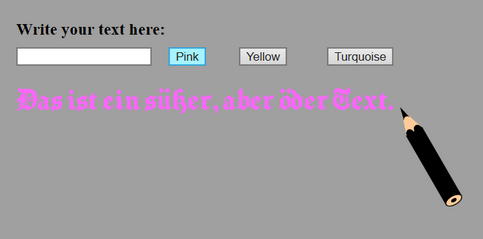
But now you can paint on my art journal page while it’s magically being written – here.